Understanding Javascript Call-Stack
Deep Dive into the JavaScript Call Stack
Introduction
One of the fundamental concepts of JavaScript is the call stack, which is a mechanism that tracks the execution of code in a JavaScript program.
In this article, we will explore the call stack of JavaScript, its role in the execution of code, and how it works.
What is the Call Stack?
A call stack is a mechanism to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function.
In simple words, The call stack is like a list of tasks that your computer keeps track of when you run a program written in JavaScript.Whenever a function is called, it's added to the top of the list.
Basic Terminologies:
Before learning Call-stacks workflow, let's go through some common terminologies that are used here to understand things better.
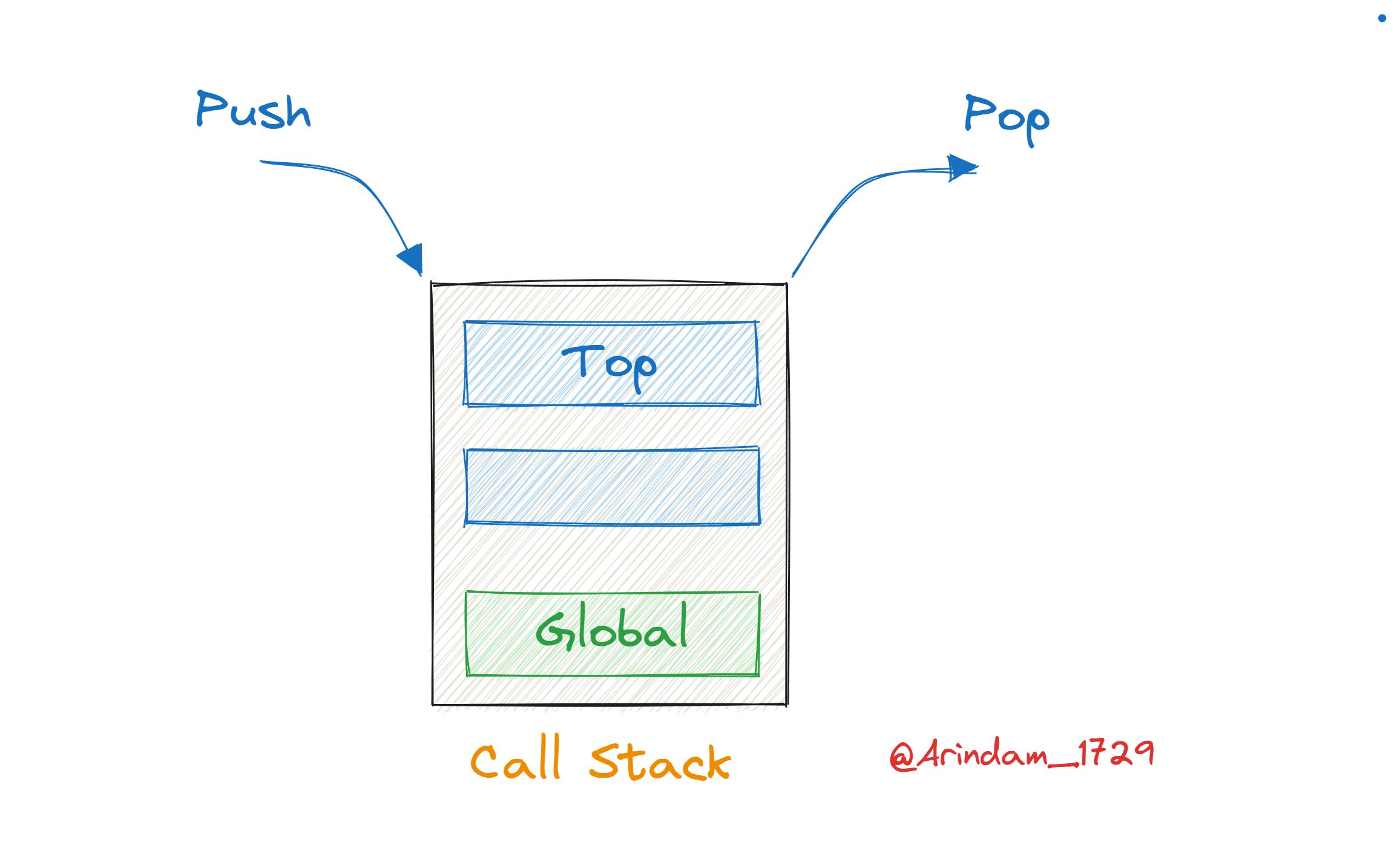
Top: It means the Top most element that is currently being executed.
Push: When we add a function to the top of the call stack, the process is called Push.
Pop: After executing the process where the functions are removed from the call stack is known as Pop.

How does the Call Stack Work?
Call Stack basically works on the LIFO(Last In, First Out ) principle. That means the function that enters the stack at last finishes at first, and then the remaining functions finish.
Sounds confusing?
Let's understand this with diagrams and examples,
function firstFunction(){
console.log("first Function completed");
}
function secondFunction(){
firstFunction();
console.log("second Function completed");
}
secondFunction();
// output
// first Function completed
// second Function completed
So From the output, you can understand that firstFunction() is executed before then secondFunction() completes its execution. As mentioned before it's because of the LIFO principle.
Now Let's understand how it's working behind the scenes with some diagrams.
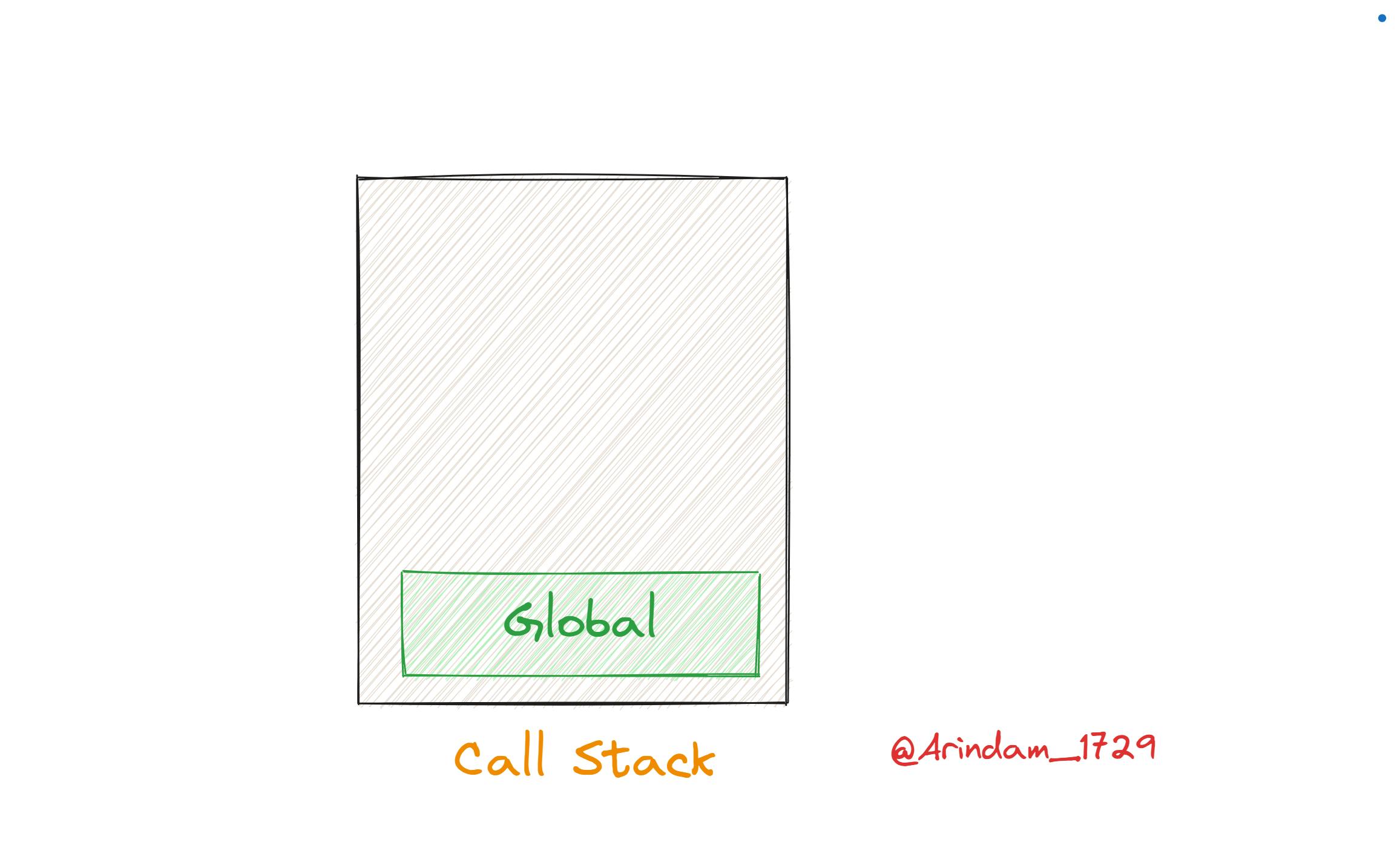
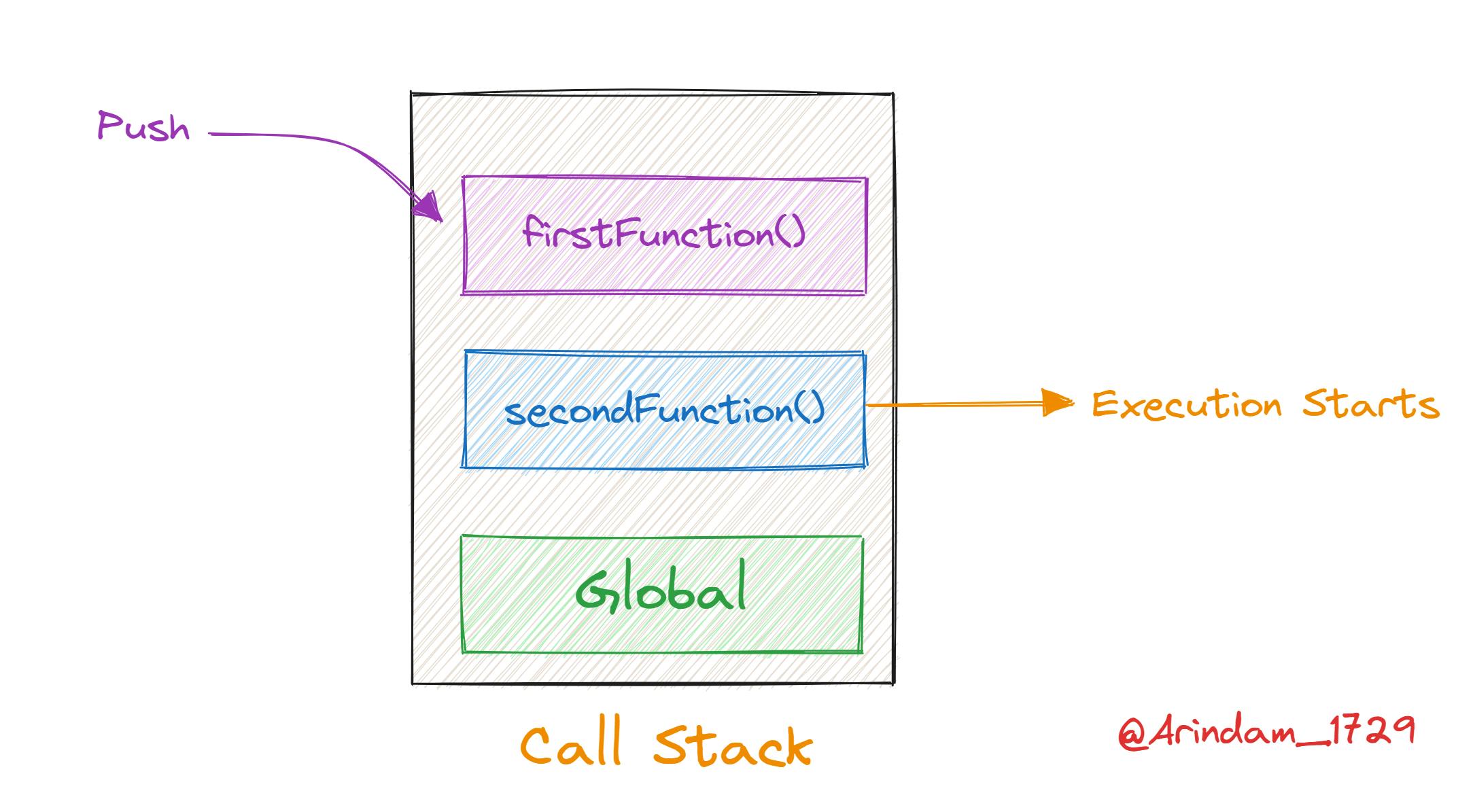
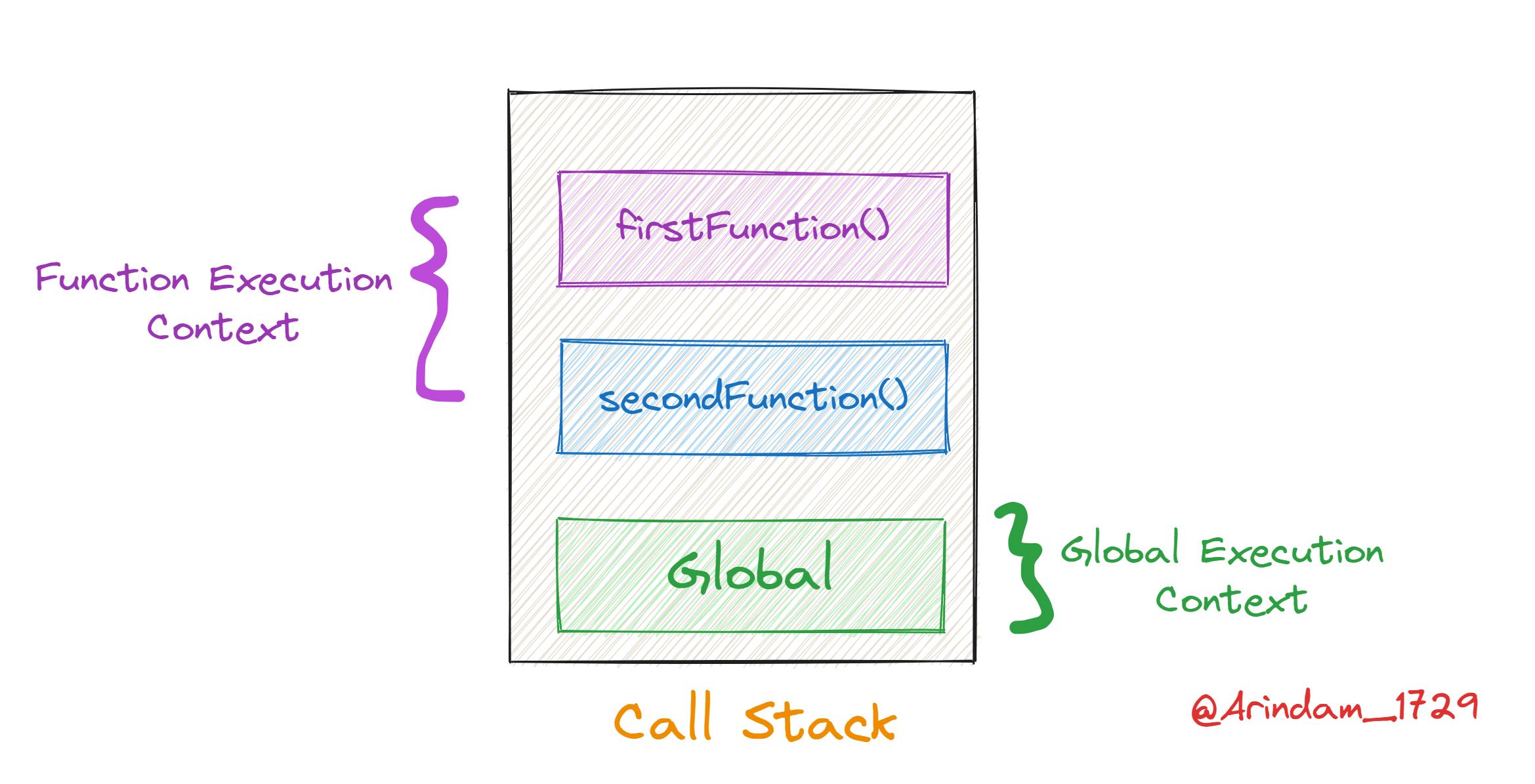
At first Global object/Window object is created in the Call stack

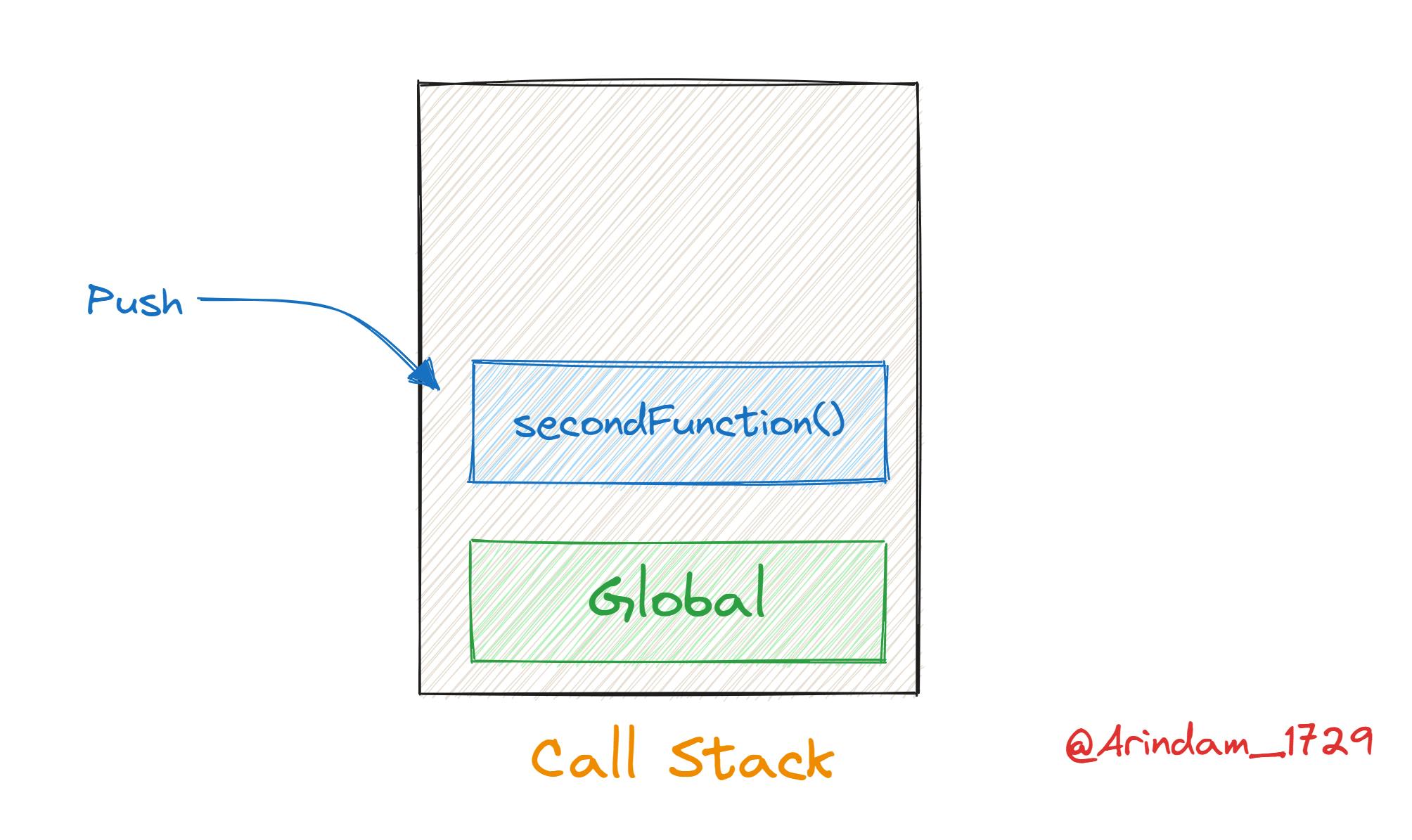
Next when secondFunction() is called, it creates an empty stack frame & its execution context. And the stack is pushed to the Top of the Call-stack.

Then when secondFunction() starts executing, it calls another function firstFunction() . Just like the previous one, it creates another empty stack and pushes it to the Top of the call stack.

At this point, all of the required functions are pushed to the Class Stack in a particular sequence, where the firstFunction() function is at the top of the Class Stack

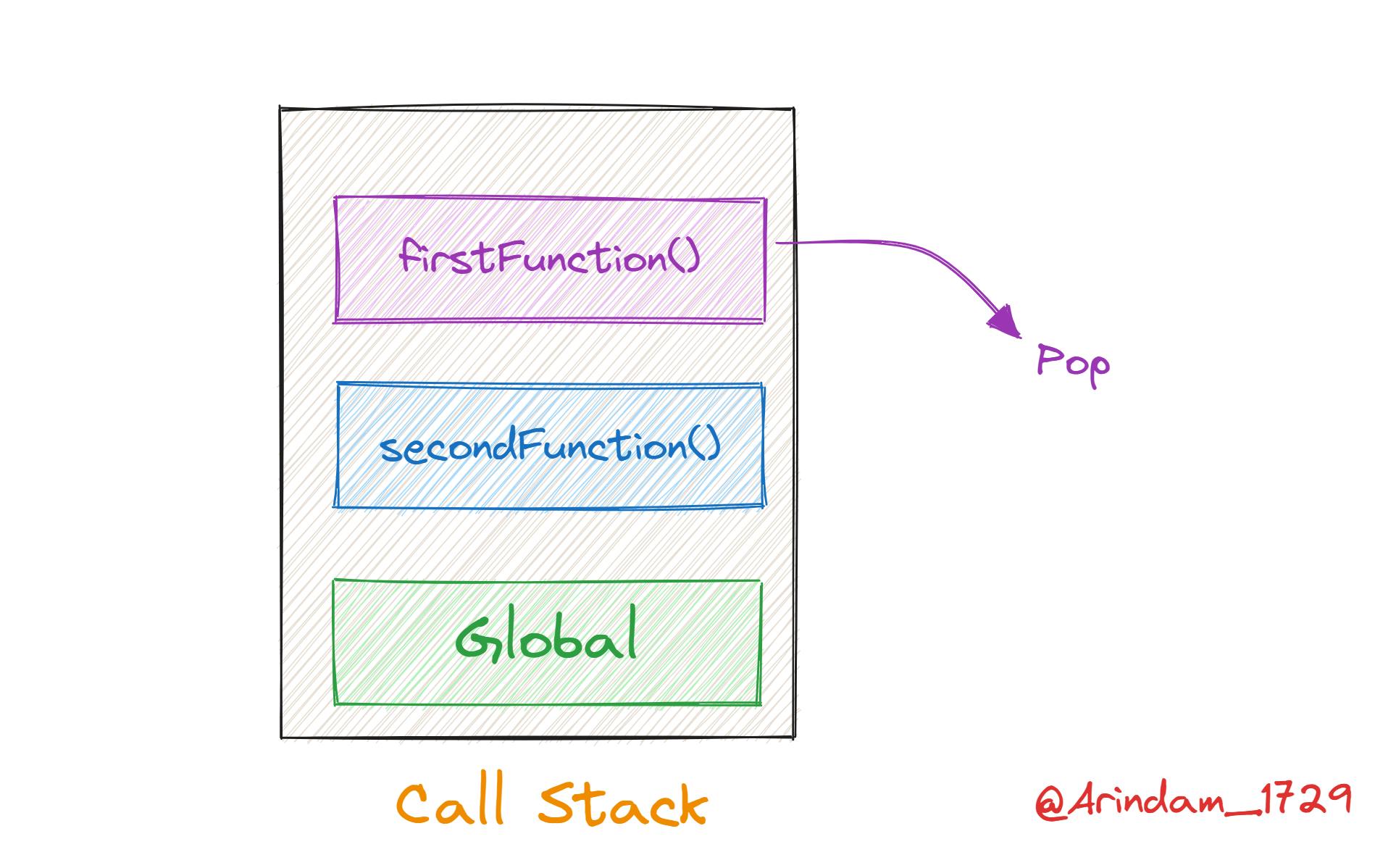
Now, the firstFunction() executes and Pops it out from the call stack.

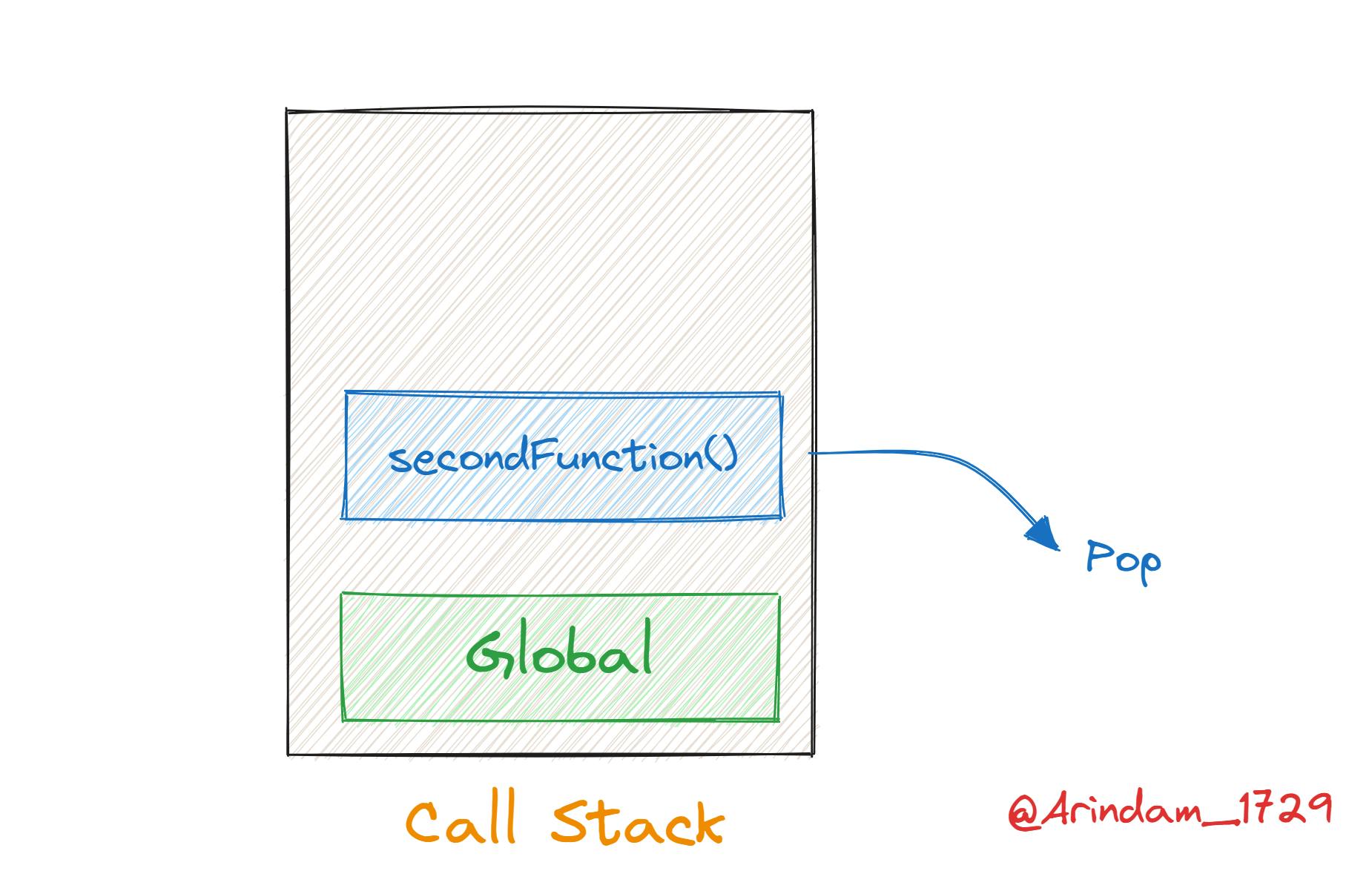
After the removal of the firstFunction() , secondFunction() is the Top function. And just like the previous function it executes and pops out from the stack.

As soon as the execution of secondFunction() function gets complete, and Call Stack becomes empty, the JavaScript engine will stop the execution and move toward the other execution tasks:

What is Stack-Overflow?
Wait wait; we are not discussing about the popular website where you can ask your questions and get answers!

We are discussing the concept of Stackoverflow.
Let's understand this concept,
The call stack has a maximum size of memory allotted. Stack Overflow occurs when the number of function calls added to the stack increases the stack’s maximum limit (the call stack has a maximum size).
One example is Recursion without a base case,
function Recursion(){
Recursion();
}
Recursion();
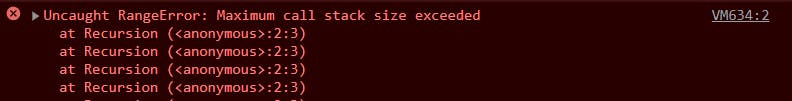
Here We haven't added the base case, So it's an infinite recursive call. The Recursion() will run until the browser throws a “Maximum call size exceeded”. And that is a stack overflow.

Conclusion:
If you found this blog post helpful, please consider sharing it with others who might benefit. You can also follow me for more content on Javascript, React, and other web Development topics.
For Paid collaboration mail me at : arindammajumder2020@gmail.com
Connect with me on Twitter, LinkedIn, Youtube and GitHub.
Thank you for Reading :)